项目组成
前端共有三个项目 后台管理项目,PC端项目,APP端项目。
后台管理项目和PC端使用VUE2开发,Node版本为12.13.0
APP端项目使用Uniapp项目开发。
后台管理项目启动前操作
前端项目中 只有后台管理项目需要覆盖
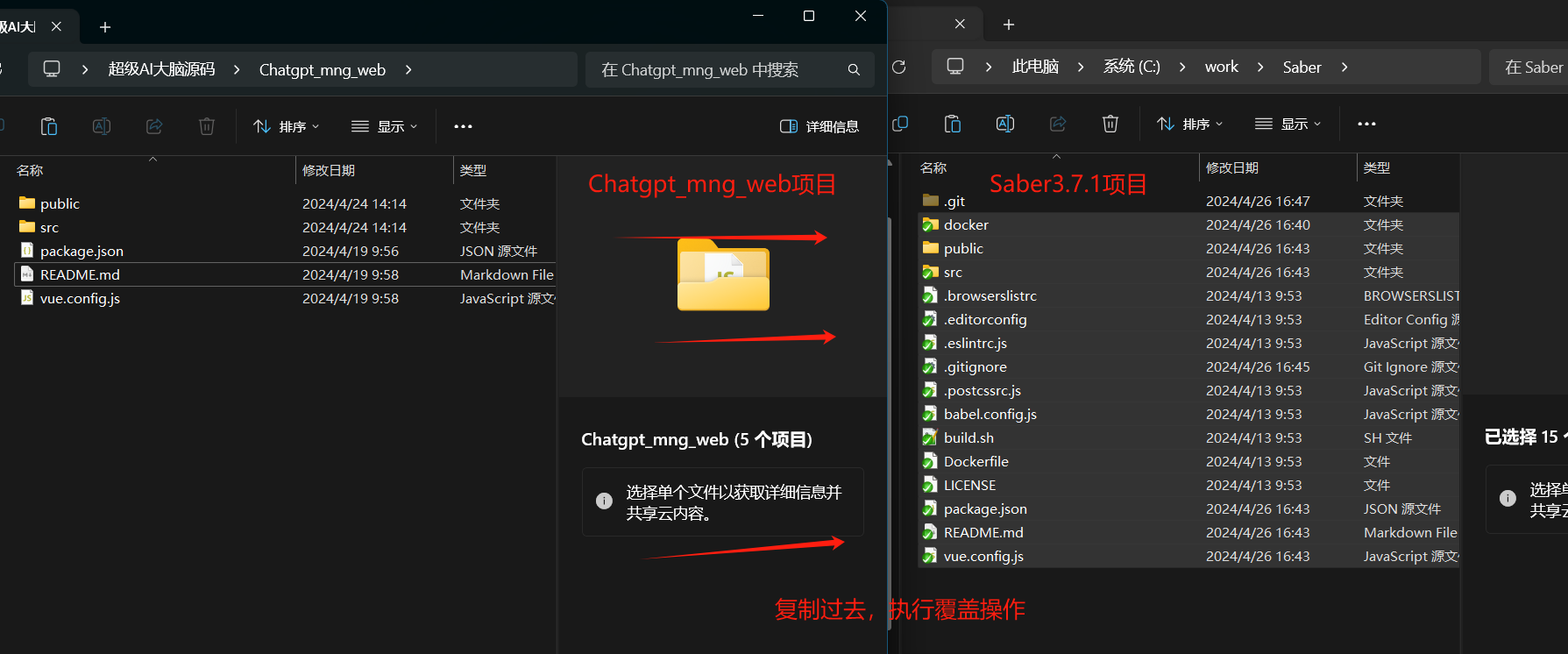
第二步:打开超级AI大脑Chatgpt_mng_web项目
第三步:把超级AI大脑的Chatgpt_mng_web项目覆盖Saber3.7.1
第四步:运行Saber3.7.1

后台管理项目启动(PC端项目与后台管理项目启动方法一致,但是不用覆盖)
注意设置新版淘宝镜像
npm config set registry https://registry.npmmirror.com
执行命令 npm i 安装依赖
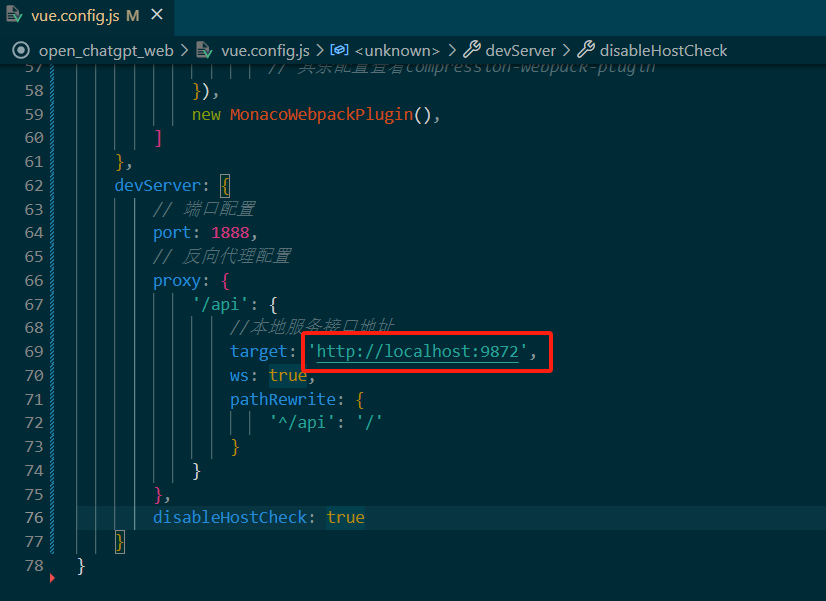
线下调试注意修改此地址为你的后台gateway服务地址

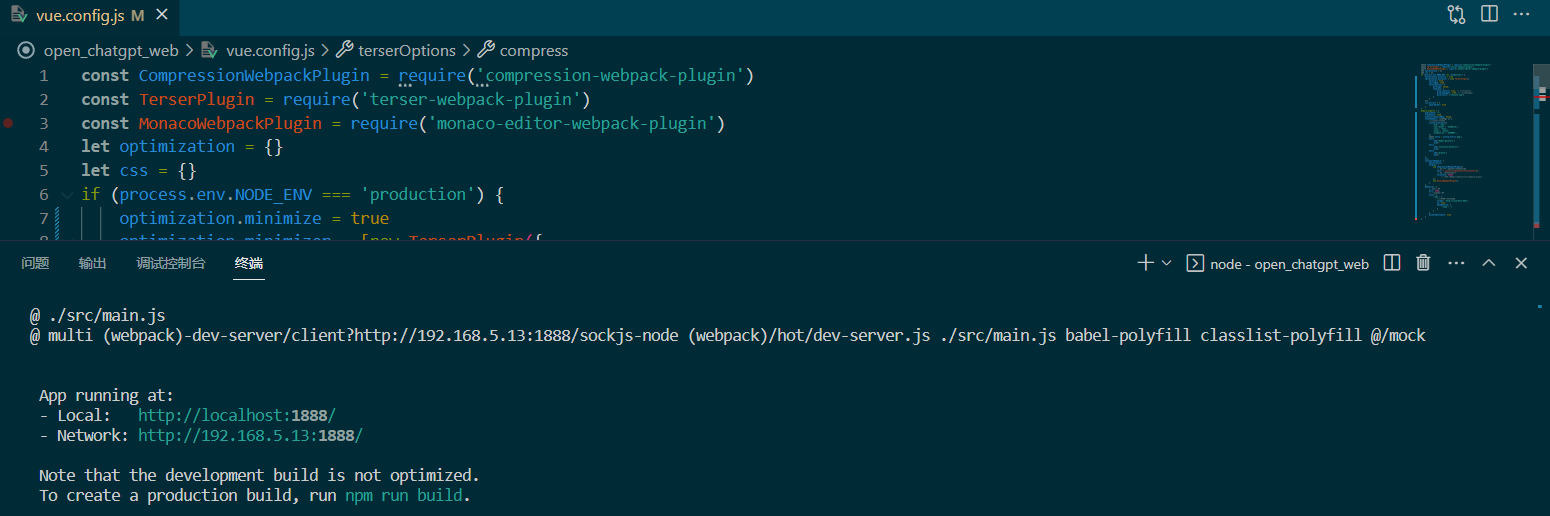
执行命令 npm run serve 启动项目

启动成功,打开链接即可访问。
项目打包命令 npm run build
3.Uniapp项目启动
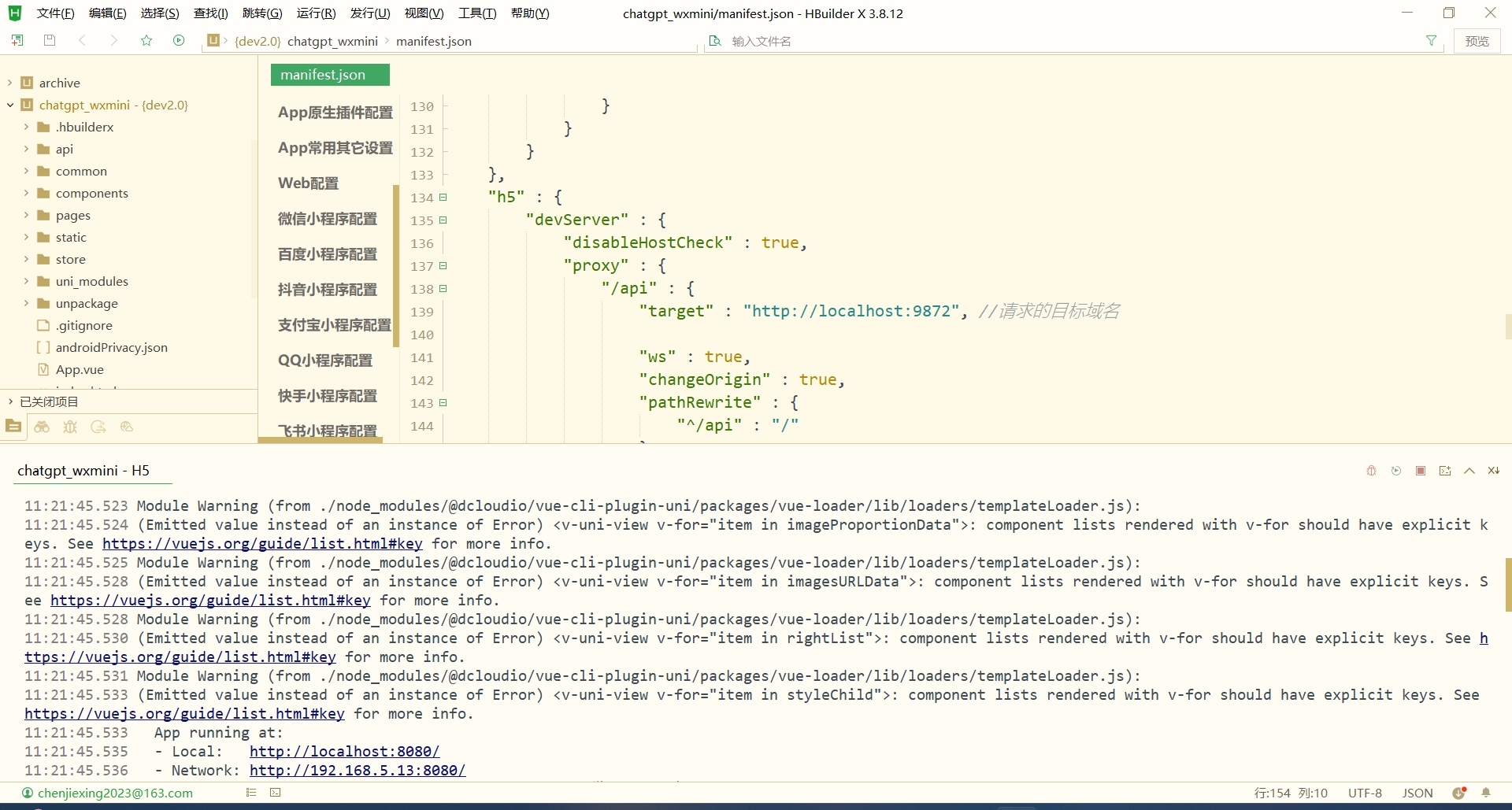
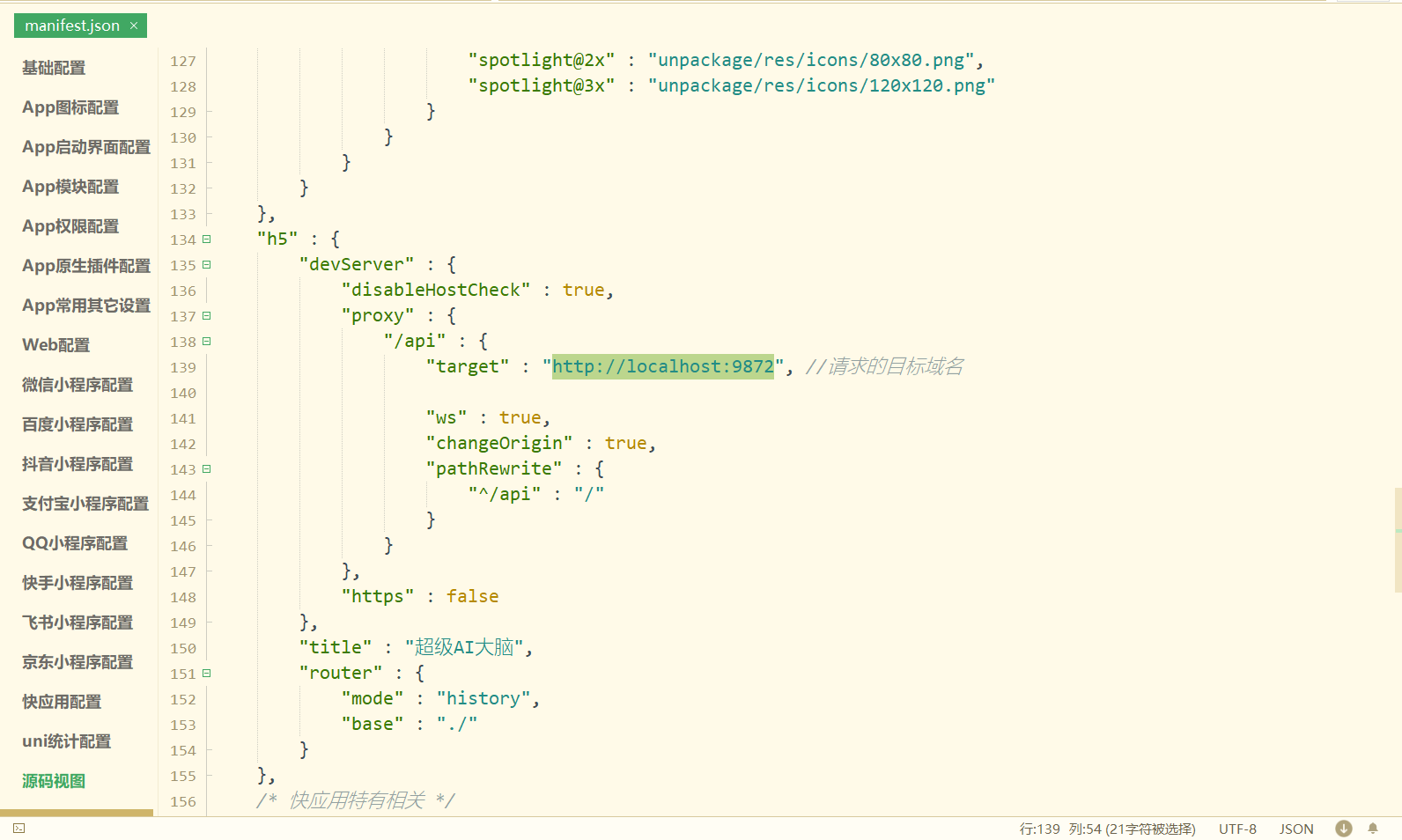
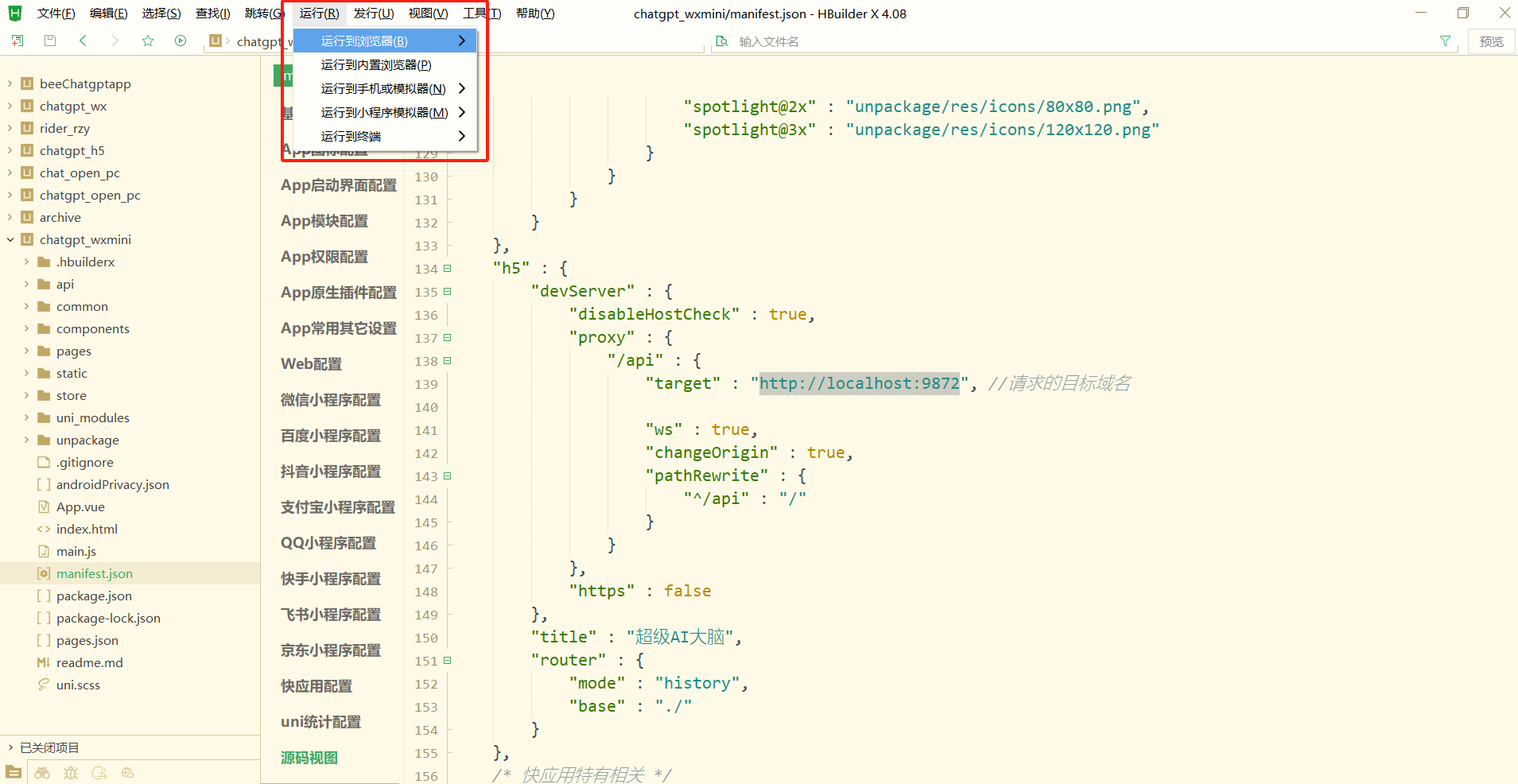
打开HbuilderX 导入项目,修改manifest.json文件,target值为后端gateway服务地址。
注意修改后需要手动保存。

点击此处运行

启动成功,打开链接即可访问